
見よう見まねでPOPを作り始めたけどうまくいかない。
どう作ればそれっぽいものが出来るのか。。。
実際にイチからPOPを作成していくとなんか思ってたのと違う、センスがないのが分かるがどう直したらいいか分からない、ということが多々あります。
私も日々POPの作成をしていますが、なんか思っていたのと違うなとなり、息詰まることも多いです。
そんなときに私が工夫していることやPOP作成の時に意識していることを今回は書いていきます。
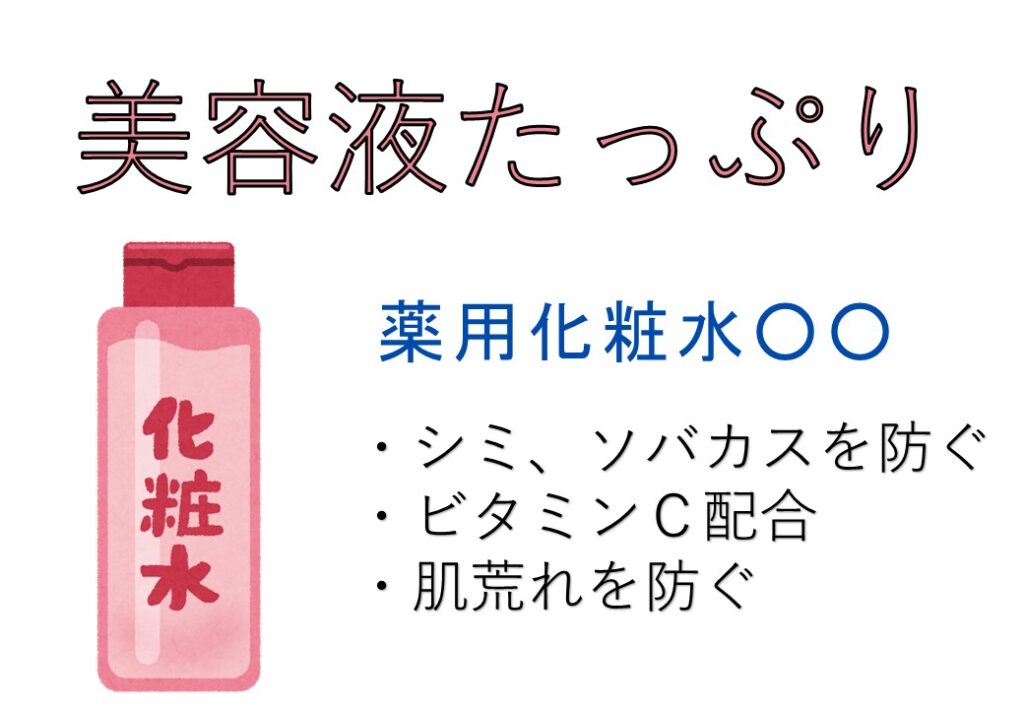
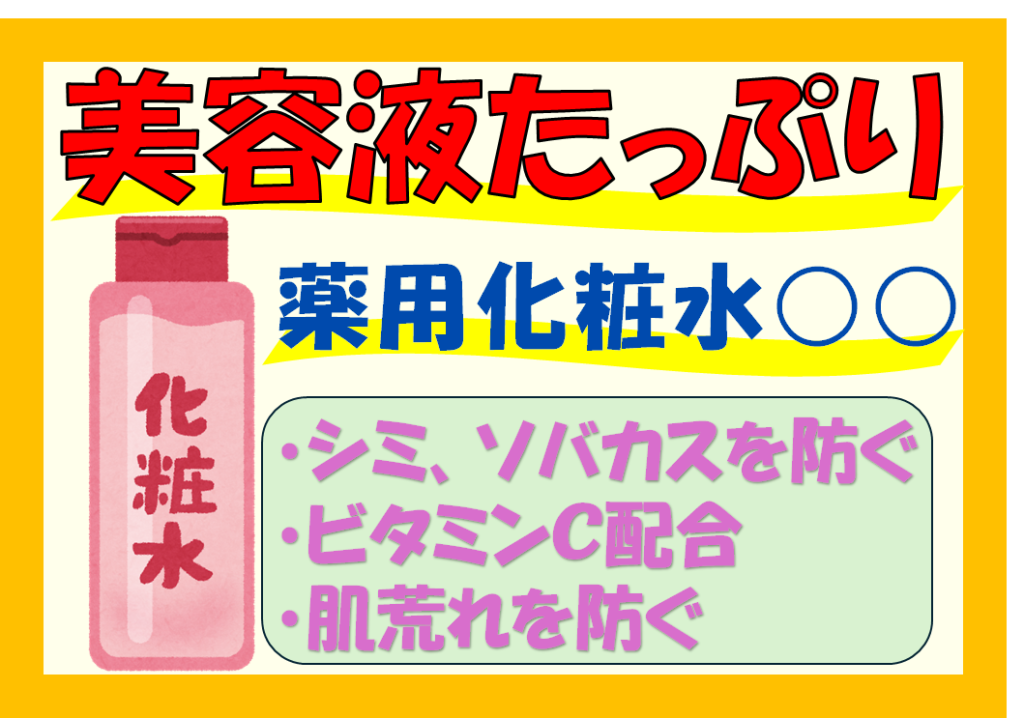
個人的な鉄板の構図

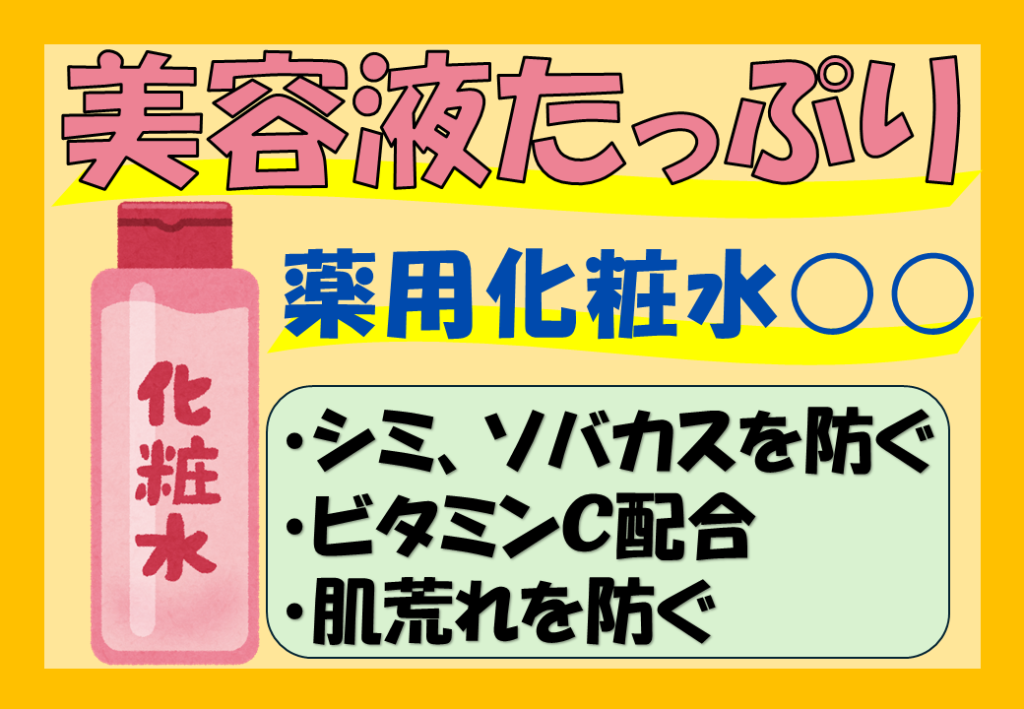
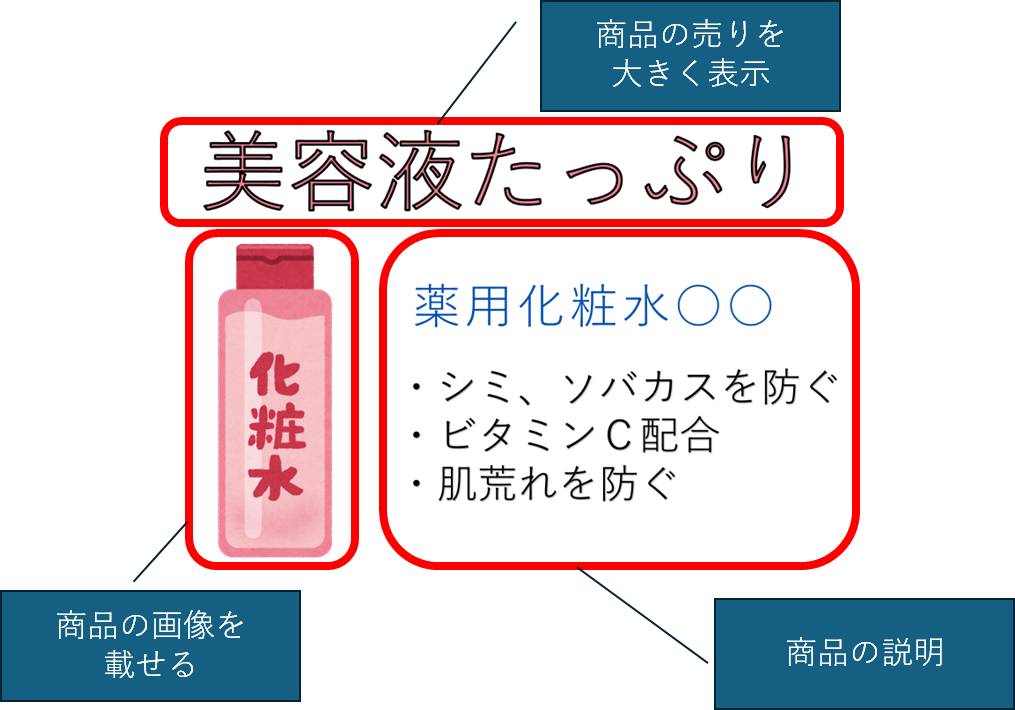
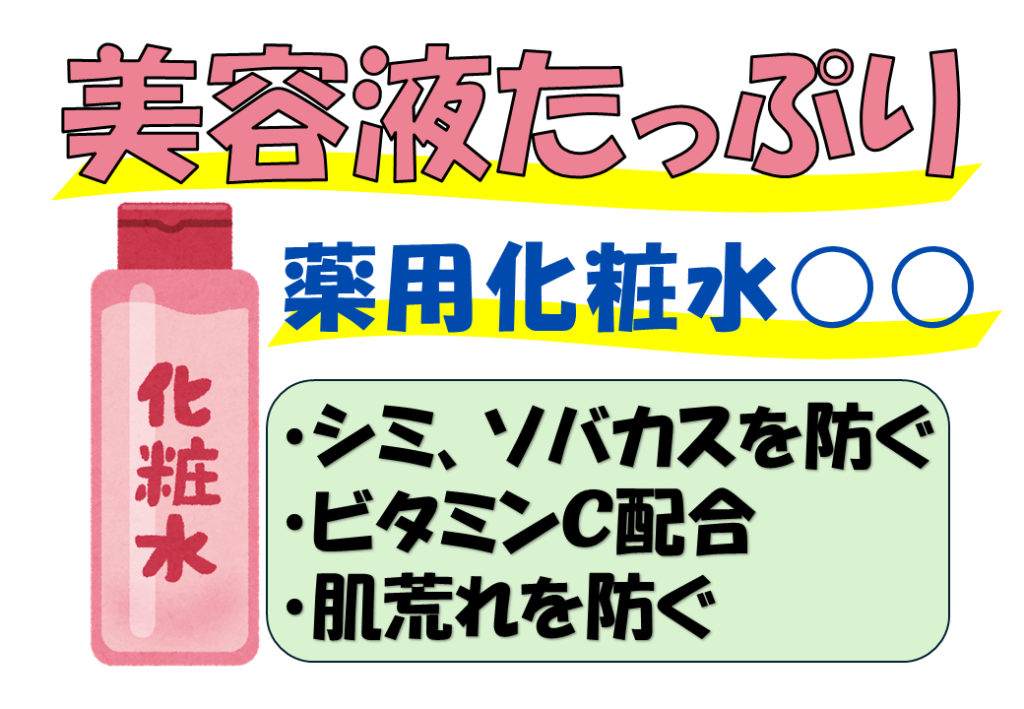
商品を説明するようなPOPを作成する場合は個人的に上記のような構図が最もバランスよく作れると思います。
上部には商品の売りを大きくアピール
まずは上の部分に大きく商品の売りを書いてアピールします。ここに商品名を書いてしまうことが多いですが、あまりおススメしません。
なぜならこのPOPはこの商品を知らないお客さんに目を留めてもらうために作成するものです。そもそも商品を知らないお客さんに商品名を大きくアピールしたところでスルーさせるだけです。
その商品の売りをアピールすることで興味のあるお客さんを引き寄せることができます。
左下に商品画像、右下に商品名と商品説明
左下には商品の画像を用意して配置します。
商品の画像がうまく用意出来なかったり、キレイに貼り付けられない場合は別の記事でもやり方を紹介していますのでこちらも参考にしてください。
右下には商品名と細かい商品の説明を書いていきます。
商品名だけ文字のサイズを少し大きくして色も変えるとより見やすくなります。
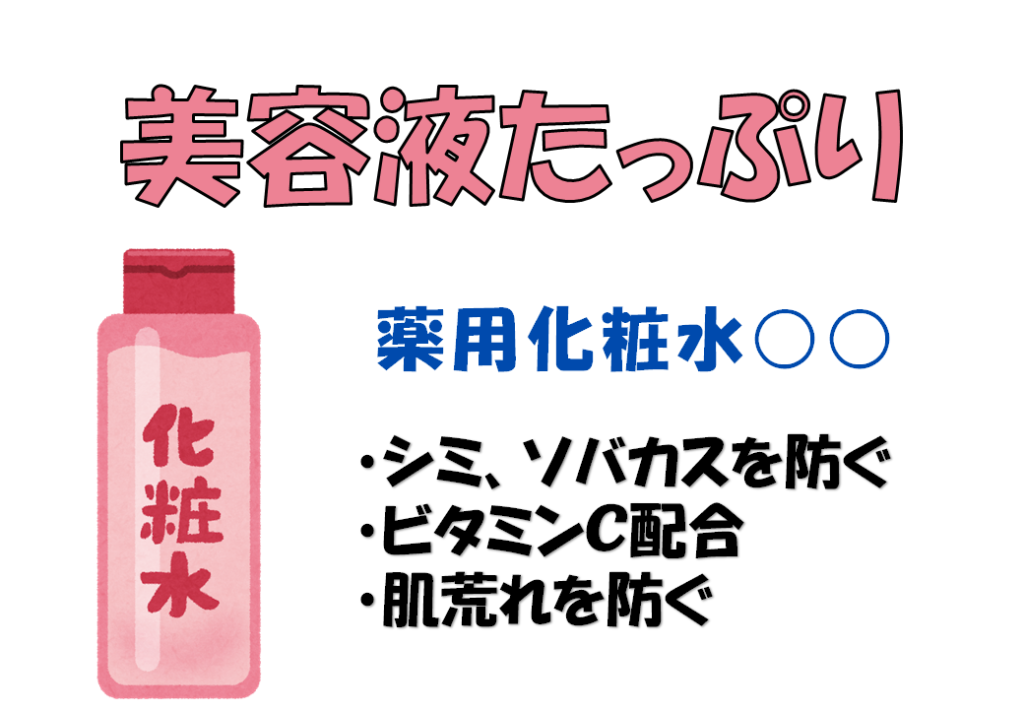
フォントはPOP文字を選ぶ
文字のフォントはPOP全体のイメージを大きく左右します。
どんなデザインで作るかにもよりますが、基本的に「HGP創英角ポップ体」のフォントを使っておけばほとんどの場合問題ないでしょう。

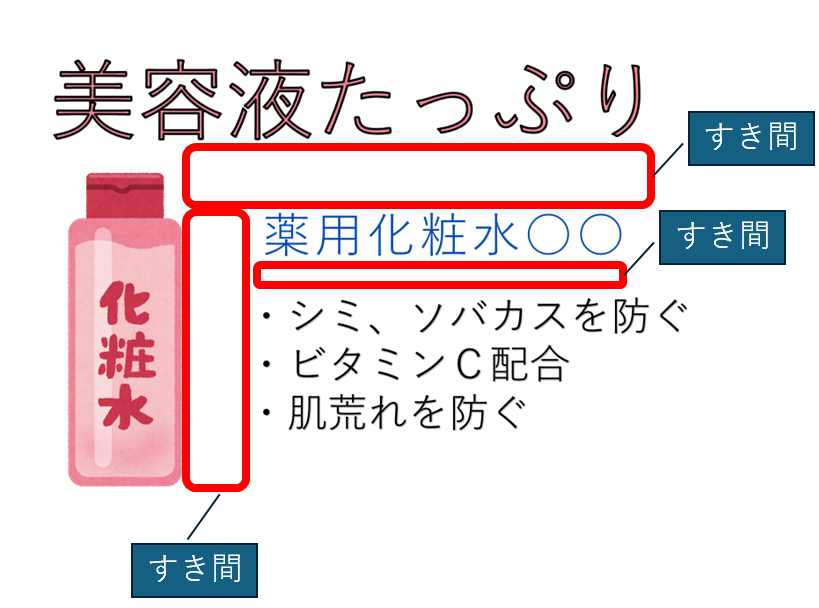
隙間を空けずに寄せる

私がPOPを作成してきた経験上、文字や画像の間にすき間があるとまとまりがなくなり、理由は分からないがなんとなくダサいPOPが出来上がります。
そのためすき間はなるべく無くすか、すき間の幅がどれぐらい出来るかを意識したりして文字や画像を配置することが重要です。
文字や画像の間のすき間は、単純に詰める以外にもいくつか方法があります。
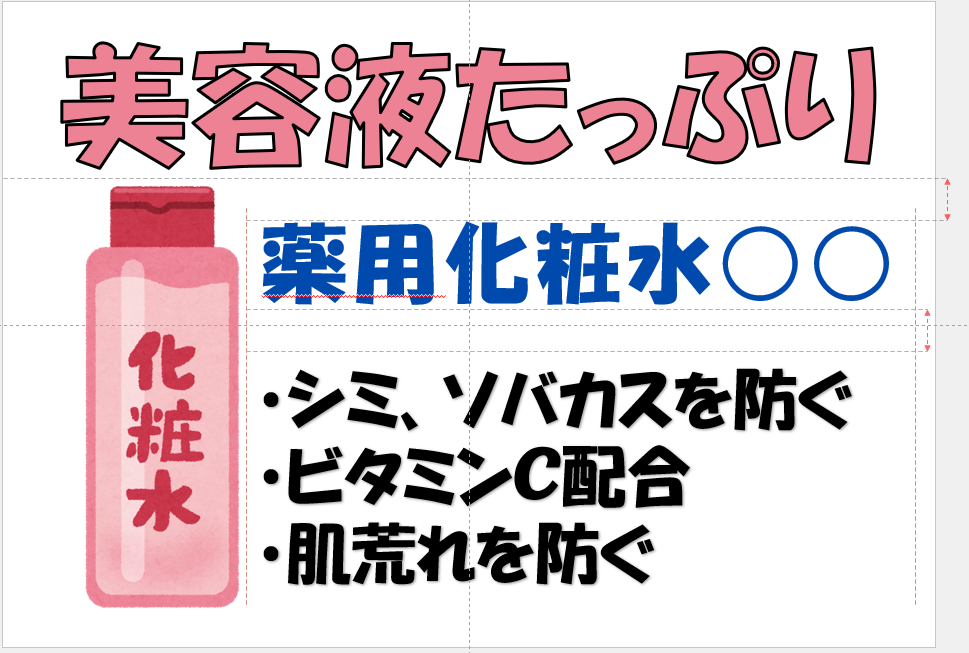
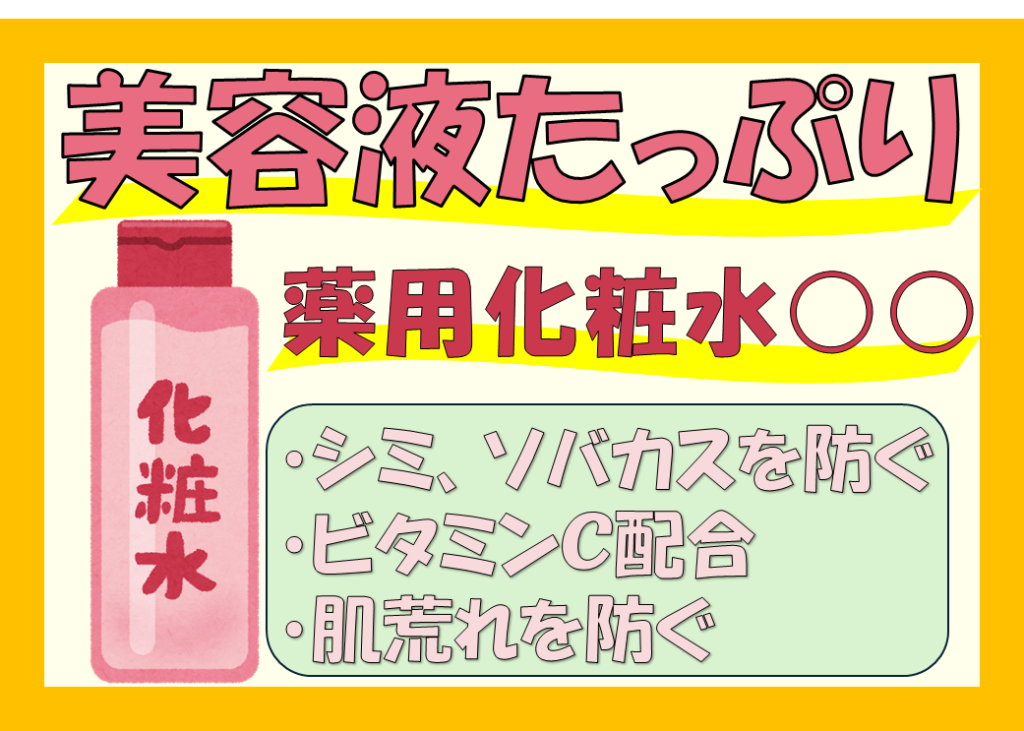
文字の大きさ・角度・位置を調整
文字の大きさや角度を変えてすき間が出にくくなるようにし、変更された文字の大きさと角度に合わせて文字の位置を調整します。
今回は全体的に文字を大きくし、それに合わせて位置を調整しました。

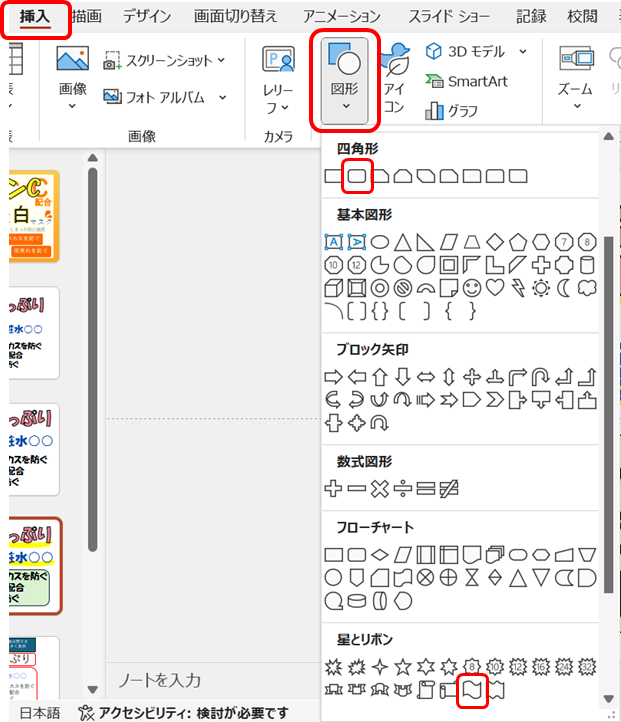
図形や絵を入れる
協調したい部分にアンダーラインのように色を付ける、商品の細かな説明を色で囲ってみるなど、今回の変更点はPOP作成時に使うことが多いやり方です。
もうこの時点で最初のころのスカスカでまとまりのない印象のPOPではなくなりました。


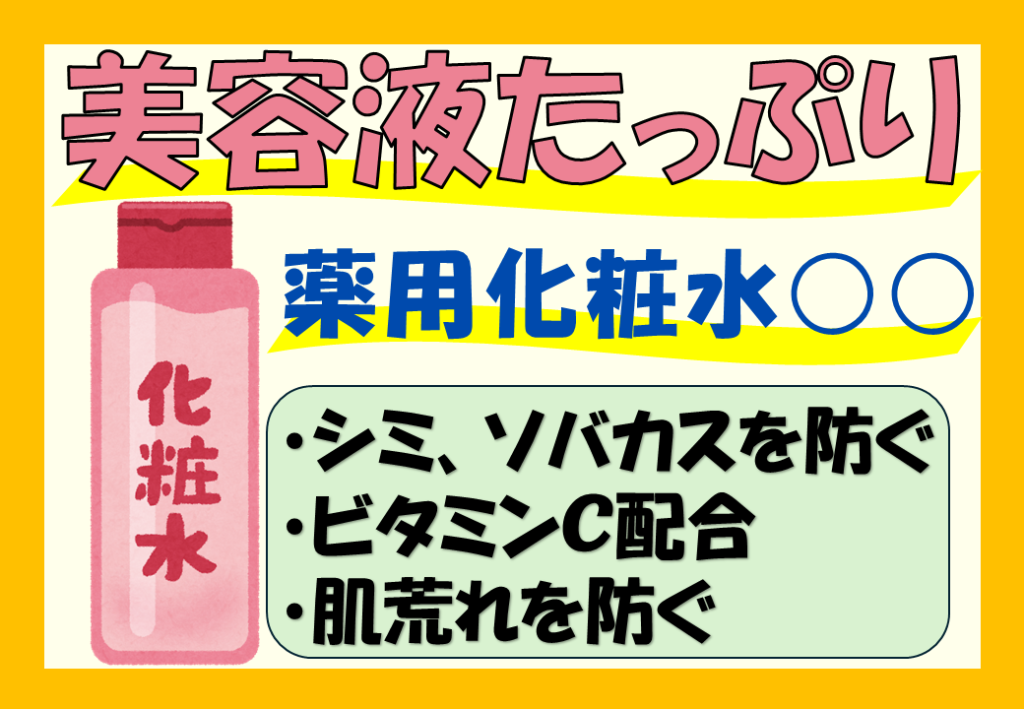
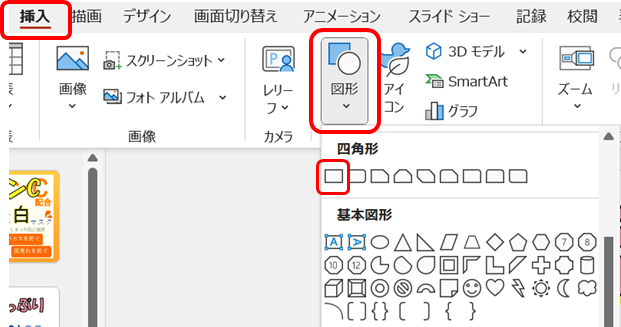
背景の色や周りを囲うように色を付けてみる
周りを色で囲ったり、背景に色を付けると何もしていない真っ白な時よりもPOP全体が明るく見えて、よりお客さんの目を引くデザインになります。


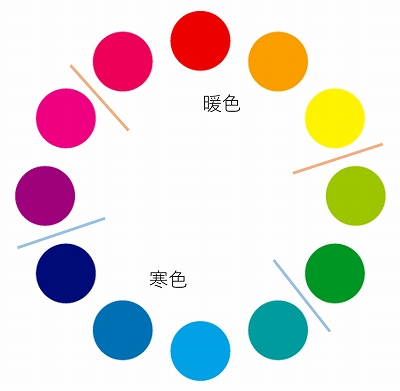
違う系統の色は3~4色まで
POPの中で様々な色を使いすぎると全体的にまとまりがなく、どこがPOPの中で大事な部分なのかも分かりづらくなってしまいます。

同系統の色は何色かあってもまとまりがいいですが、違う系統の色が何色もPOPの中にあるとまとまりがなくなってしまうので3~4色ほどの種類にしておいたほうがいいでしょう。
【引用】色が与える印象・効果とその活用法【事例つき】
同じ色でも濃淡を変える
さきほど色の種類を使い過ぎないようにという話をしましたが、どうしても複数使いたい場合は同じ色でも濃淡を変えるという方法があります。
同じ色でも濃淡を変えれば違う色に見えますが、もともとは同じ色なので何色か使ってもデザインの統一感を損なうことなく使うことが出来るのでおススメです。
しかし、逆に濃淡を変えただけの同じ色ばかりだとデザインに強弱がなくなり目立たないデザインになるため注意が必要です。

まとめ
今回はパワポデザインを作る際に使えるコツを紹介しました。
イチからデザインを作るのは難しく、作り方に迷うことも多いと思いますが、そんなときには今回の方法を参考にしてみてください。